ウェブサイトのテーブル作成時に知っていると便利なライブラリです。
サイトにはたくさんのサンプルもありますしDataTebles blogにはいろいろと情報ありますのでざっくりと
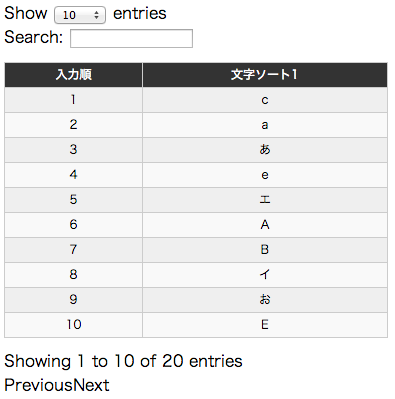
何も指定しないとtrueで、表示件数やページ送り、filterの入力ボックスが表示されます。
タイトルでソートした場合の順番がサンプル2と3では違います。
サンプル2はそのままサンプル3は読みがなを非表示しています。
というわけで、サンプルのようなテーブルを作成するときはエクセルで全部作成してhtmlに変換するかDBに入れるかします。読み変換するマクロがあったような
サンプルは豊富ですがスタイルに拘りはじめると大変です。
DataTables (table plug-in for jQuery)
DataTables is a plug-in for the jQuery Javascript library.
http://www.datatables.net/
サイトにはたくさんのサンプルもありますしDataTebles blogにはいろいろと情報ありますのでざっくりと
サンプル
- <thead>データヘッダ</thead>と<tbody>データ</tbody>で記述する。
- 基本1列目の内容でソートします。(※OFFにもできますし特定の列を指定できます。aasorting)
- データヘッダのセルクリックで昇順/降順でソートします。
- 1列目(入力順:No)
- 2列目:(文字ソート)文字列をランダムにいれています。
- アルファベットからの昇順
半角英小文字→半角英大文字→ひらがな→カタカナ - もう一度クリックでカタカナ(オ)からの降順になります。
| 入力順 | 文字ソート |
|---|---|
| 1 | c |
| 2 | a |
| 3 | あ |
| 4 | 亜 |
| 5 | エ |
| 6 | A |
| 7 | B |
| 8 | イ |
| 9 | お |
| 10 | 絵 |
| 11 | う |
| 12 | b |
| 13 | い |
| 14 | C |
| 15 | え |
| 16 | ア |
| 17 | D |
| 18 | ウ |
| 19 | d |
| 20 | オ |
$(document).ready(function() {
$('#example').dataTable({
"bFilter": false, //検索BOX
"bPaginate": false, //ページ送り
"bInfo": false, //データ数
"bSort": true //ソート
});
});何も指定しないとtrueで、表示件数やページ送り、filterの入力ボックスが表示されます。
漢字を扱う場合の工夫
データが増えるほど重要になりますが、例えば漢字でソートさせるにはよみがなのデータを加える必要があります。タイトルでソートした場合の順番がサンプル2と3では違います。
サンプル2はそのままサンプル3は読みがなを非表示しています。
サンプル2
| 順位 | タイトル | 形態 |
|---|---|---|
| 1 | 私の名前は高城 剛。住所不定、職業不明。 | Kindle版 |
| 2 | 学年ビリのギャルが1年で偏差値を40上げて慶應大学に現役合格した話 | 単行本(ソフトカバー) |
| 3 | アンのゆりかご―村岡花子の生涯 (新潮文庫) | 文庫 |
| 4 | 成功のための未来予報 | 単行本(ソフトカバー) |
| 5 | なぜ、詐欺師の話に耳を傾けてしまうのか? | Kindle版 |
サンプル3(読みがなを非表示している)
手間ですが読みがなを加えるとfileterの絞り込み検索でのワードも増えるメリットがあります。例:わたし| 順位 | タイトル | 形態 |
|---|---|---|
| 1 | わたしのなまえは / watashinonamaeha私の名前は高城 剛。住所不定、職業不明。 | きんどる / kindleKindle版 |
| 2 | がくねんびりの / gakunenbirino学年ビリのギャルが1年で偏差値を40上げて慶應大学に現役合格した話 | たんこうぼん / tankoubon単行本(ソフトカバー) |
| 3 | あんのゆりかご / annnoyurikagoアンのゆりかご―村岡花子の生涯 (新潮文庫) | ぶんこ / bunnko文庫 |
| 4 | せいこうのための / seikounotameno成功のための未来予報 | たんこうぼん / tankoubon単行本(ソフトカバー) |
| 5 | なぜ、さぎしのはなしに / naze, sagishinohanashiniなぜ、詐欺師の話に耳を傾けてしまうのか? | きんどる / kindleKindle版 |
.none { display:none; }
<span class="none">わたしのなまえは / watashinonamaeha</span>私の名前は・・・というわけで、サンプルのようなテーブルを作成するときはエクセルで全部作成してhtmlに変換するかDBに入れるかします。読み変換するマクロがあったような
サンプルは豊富ですがスタイルに拘りはじめると大変です。
DataTables (table plug-in for jQuery)
DataTables is a plug-in for the jQuery Javascript library.
http://www.datatables.net/