WordPressで作成したCSSを利用しCraftCMSのテンプレートを作成します。
ここは一度失敗して気がついたのですが、ドキュメントの手順でいけば、エントリ(投稿)を作成するためにセクションがあり、エントリにはタイトルや投稿日、slugを保持します。
セクションとエントリ | Craft 3 ドキュメント
https://docs.craftcms.com/v3/ja/sections-and-entries.html#%E3%82%A8%E3%83%B3%E3%83%88%E3%83%AA
上記の画像にもあるようにタイプセレクトで「カテゴリ」と「タグ」がありますので紐づける形で作成しますので、投稿のために必要なフィールドは以下
いくつかここでの投稿をCraftCMSに移動してリライトしテストします。
https://demo.openshared.net/craft/category/craftcms
CraftCMSは
Craft は Yii 2 をベースとするセルフホスティング型の PHP 7 アプリケーションです。コンテンツストレージとして MySQL および PostgreSQL に接続できます。テンプレートエンジンに Twig を備えています。YiiFrameworkもTwigも初めてです。WordPressが使用できる環境であれば利用できると思います。今回はWordPressに寄せるためのテンプレート作成になりますが、現時点ではブログ的なサイトよりもデータを扱うサイトが良さそうな印象はあります。
Craft CMS テンプレートを作るために
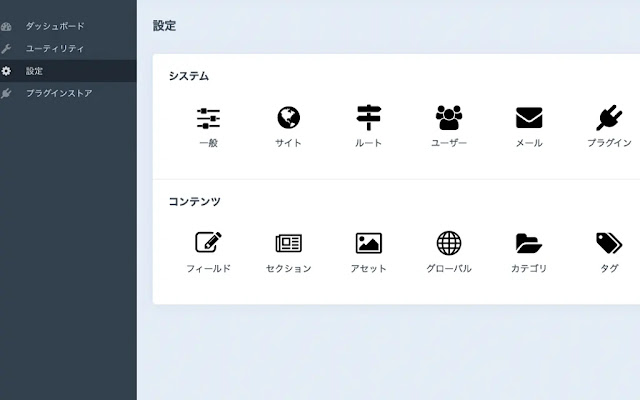
Craft CMSは入力フォーム作成する必要があります。WordPressでのカテゴリやタグはありますが投稿できる入力フォームがありません。そのためフィールドから入力フォームを作成することから始めます。フィールド作成
投稿するためのフィールドを作りますがWordPressのように必要な入力要素を整理します。- タイトル(title)
- 抜粋(Excerpt) : ページ概要(description)
- コンテンツ(content)
- カテゴリ(category)
- タグ (tag)
- サムネイル画像 (thumbnail)
- URL (slug)
- 投稿日 (created)
- 更新日(updated)
ここは一度失敗して気がついたのですが、ドキュメントの手順でいけば、エントリ(投稿)を作成するためにセクションがあり、エントリにはタイトルや投稿日、slugを保持します。
セクションとエントリ | Craft 3 ドキュメント
https://docs.craftcms.com/v3/ja/sections-and-entries.html#%E3%82%A8%E3%83%B3%E3%83%88%E3%83%AA
上記の画像にもあるようにタイプセレクトで「カテゴリ」と「タグ」がありますので紐づける形で作成しますので、投稿のために必要なフィールドは以下
- 抜粋 post_description | プレーンテキスト | 100文字制限
- コンテンツ post_contents | プレーンテキスト |
- 画像 post_image | アセットタイプ |
- カテゴリ post_cat | カテゴリ |
- タグ post_tag | タグ |
いくつかここでの投稿をCraftCMSに移動してリライトしテストします。
関連記事
- Craft CMS ブログ風テンプレートを作る(1)投稿用フィールド作成
- Craft CMS ブログ風テンプレートを作る(2)カテゴリ設定
- Craft CMS ブログ風テンプレートを作る(3)記事入力
https://demo.openshared.net/craft/category/craftcms