柔軟な思考が欲しい。
おじさんになると窮屈な思考になりがちなので、できれば情報はシャットダウンしたいです。
さて、今の状況を考えると在宅で退屈半分、以外と良くね?とポジティブに考えられる人は素敵ですね。状況が良くなってきた時の準備は怠らないでおきたいものです。満員電車に乗ることなく稼げる人を目指したり、頭が柔らかくなるようなものに触れる良い機会ではないでしょうか?
mozilla HACKSで紹介されていた記事から実際に触れてみました。(* Kが不自然です。 )
Hubs - Private social VR in your web browser
https://hubs.mozilla.com/#/
画面に吹き出しで説明が表示されますが、基本的な操作
Spoke by Mozilla
https://hubs.mozilla.com/spoke
この環境をブラウザで用意するのがすごいなと
OpenShredという部屋を作りました。
SVGのイラストをcodepenで塗り絵をします。
Colouring with code | Lubna.dev
https://lubna.dev/articles/colouring-with-code/
Grid Garden
こんなにgridの方法があること知らなかったっす。使うことも無かったです。日本語にも対応しています。grid使いになろう!
Grid Garden - CSS grid が学べるゲーム
https://cssgridgarden.com/#ja
どんどん進めれば終わると思いますが、毎日コツコツ設定したリマインダー時間に促されてスマフォで進めています。
Learn to Code for Free – Grasshopper
https://learn.grasshopper.app/
ようやくプログラミングらしくfunctionにきたところですが、ここまでの地道な積み重ねが大事なのだろうと感じた。
おじさんになると窮屈な思考になりがちなので、できれば情報はシャットダウンしたいです。
さて、今の状況を考えると在宅で退屈半分、以外と良くね?とポジティブに考えられる人は素敵ですね。状況が良くなってきた時の準備は怠らないでおきたいものです。満員電車に乗ることなく稼げる人を目指したり、頭が柔らかくなるようなものに触れる良い機会ではないでしょうか?
プログラミングや資格試験以外の学び
ソファスクールとはうまいこと言う。mozilla HACKSで紹介されていた記事から実際に触れてみました。(* Kが不自然です。 )
- Learn web technology at "sofa school" - Mozilla Hacks - the Web developer blog
https://hacks.mozilla.org/2020/03/learn-web-technology-at-sofa-school/ - Hubs - Private social VR in your web browser
https://hubs.mozilla.com/#/ - Colouring with code | Lubna.dev
https://lubna.dev/articles/colouring-with-code/ - Grid Garden - CSS grid が学べるゲーム
https://cssgridgarden.com/#ja
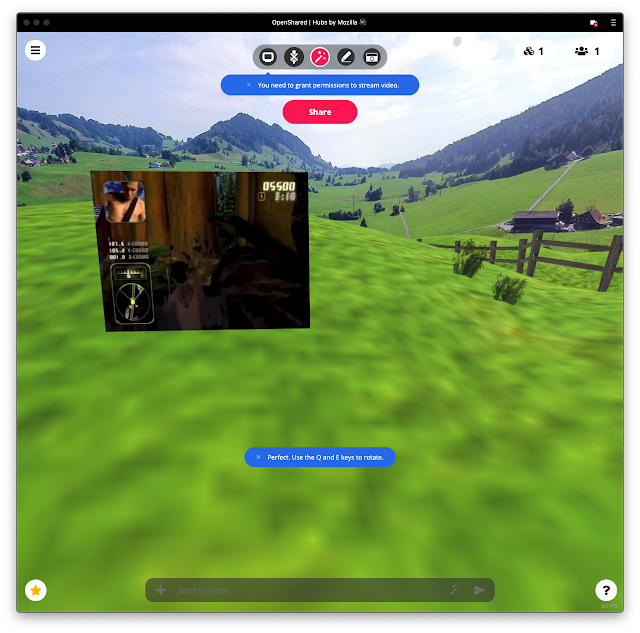
hubs by mozilla
Hubsは定期的にやってくる3Dなやつと思うかもしれないが、オブジェクトの配置で動画が閲覧できたりします。ブラウザで使えるのがいいです。巷では突然のZoomやらTeamやMeetが来ていますがhubsでもいいのでは?Hubs - Private social VR in your web browser
https://hubs.mozilla.com/#/
 |
| Create a Roomで部屋が作れます。 |
 |
| いろいろ配置できたりします。 部屋の収容人数は25人です。 |
 |
| 背景を変更できます。 |
 |
| 動画を流してます。 自分のパソコン画面も共有できます。 |
- W(前) A(左) S(後) D(右) or カーソルキーで操作します。
- Q(左回り)E(右回り)
Spoke by Mozilla
操作方法や作り方はこちらから学べます。Spoke by Mozilla
https://hubs.mozilla.com/spoke
 |
| 建物資材 |
 |
| sketchfab.com |
 |
| Google Poly |
OpenShredという部屋を作りました。
Colouring with code
この発想は素晴らしいな!SVGのイラストをcodepenで塗り絵をします。
Colouring with code | Lubna.dev
https://lubna.dev/articles/colouring-with-code/
 |
| codepen.io |
Grid Garden
こんなにgridの方法があること知らなかったっす。使うことも無かったです。日本語にも対応しています。grid使いになろう!
Grid Garden - CSS grid が学べるゲーム
https://cssgridgarden.com/#ja
Grasshopper
JavaScriptを学びたければ「Grasshopper」1ヶ月以上経過しています。どんどん進めれば終わると思いますが、毎日コツコツ設定したリマインダー時間に促されてスマフォで進めています。
Learn to Code for Free – Grasshopper
https://learn.grasshopper.app/
ようやくプログラミングらしくfunctionにきたところですが、ここまでの地道な積み重ねが大事なのだろうと感じた。
2020/06/10
スマフォの入力画面では使いにくくなってきた。Firefoxのプライベートウィンドウでは背景しか表示されない。
スマフォの入力画面では使いにくくなってきた。Firefoxのプライベートウィンドウでは背景しか表示されない。
あとは音楽要素の学習をしたい。




